
Google has always recommended responsive web design (RWD), especially after rolling out a big update on the 4/21/15 which ranked mobile-friendly sites higher.
It doesn’t specify in the update that you must use responsive design though, just that a site be accessible on mobile, with good UX and performance.
With that in mind, let’s examine the pros and cons of adaptive vs. responsive design with regards to performance and UX.
One of the biggest debates that we’ve seen since the rise of mobile is whether you should choose to develop a responsive, adaptive web design (AWD) or standalone mobile site (with its own m. URL).
For the purposes of this discussion, we’ll leave out standalone m. sites as it appears to be the least favorite solution for designers and businesses since they must be created separately (which accrues more upfront cost and maintenance costs).
So first up, what’s the key differences between responsive and adaptive design?
Put simply, responsive is fluid and adapts to the size of the screen no matter what the target device. Responsive uses CSS media queries to change styles based on the target device such as display type, width, height, etc., and only one of these is necessary for the site to adapt to different screens.
- Adaptive design, on the other hand, uses static layouts based on breakpoints which don’t respond once they’re initially loaded. Adaptive works to detect the screen size and load the appropriate layout for it – generally you would design an adaptive site for six common screen widths:
- 320px
- 480px
- 760px
- 960px
- 1200px
- 1600px.
Why Use Responsive Design?
The majority of new sites now use responsive, which has been made easier for less experienced designers and developers, thanks to the availability of themes accessible through CMS systems such as WordPress, Joomla, and Drupal.
Responsive doesn’t offer as much control as adaptive, but takes much less work to both build and maintain. Responsive layouts are also fluid and whilst adaptive can and do use percentages to give a more fluid feel when scaling, these can again cause a jump when a window is resized
With responsive, you will be designing with all layouts in mind and this, of course, can confuse the process and make it quite complex. This means that you should focus on creating a viewport for mid-resolution and you can then use media queries to adjust for low and high resolutions later on.
So in essence, it’s usually better to use responsive for new projects, and adaptive for retrofits.
Considerations to Take into Account
As discussed earlier, responsive sites can suffer when it comes to site speed (if they aren’t properly implemented).
Responsive also requires more in the way of coding in order to ensure that the site fits each and every screen that access it. However, the extra work is debatable (compared to adaptive design) since adaptive design requires that you develop and maintain separate HTML and CSS code for each layout. Modifying adaptive sites is also more complex since it’s likely you’ll have to ensure that everything is still working sitewide (such as SEO, content, and links) when it’s time for implementation.
You should, of course, also consider the user experience. Because responsive essentially shuffles the content around in order to fluidly fit the device window, you will need to pay particular attention to the visual hierarchy of the design as it shifts around.
According to Amy Schade, “Responsive design often turns into solving a puzzle — how to reorganize elements on larger pages to fit skinnier, longer pages or vice versa. However, ensuring that elements fit within a page is not enough. For a responsive design to be successful, the design must also be usable at all screen resolutions and sizes.”
So there are no shortcuts to whichever technique you decide to use – both require the work that comes with creating a site that’s essentially one-size-fits-all. Responsive has a slight edge, as you won’t, going forward, need to spend an awful lot of time in site maintenance.
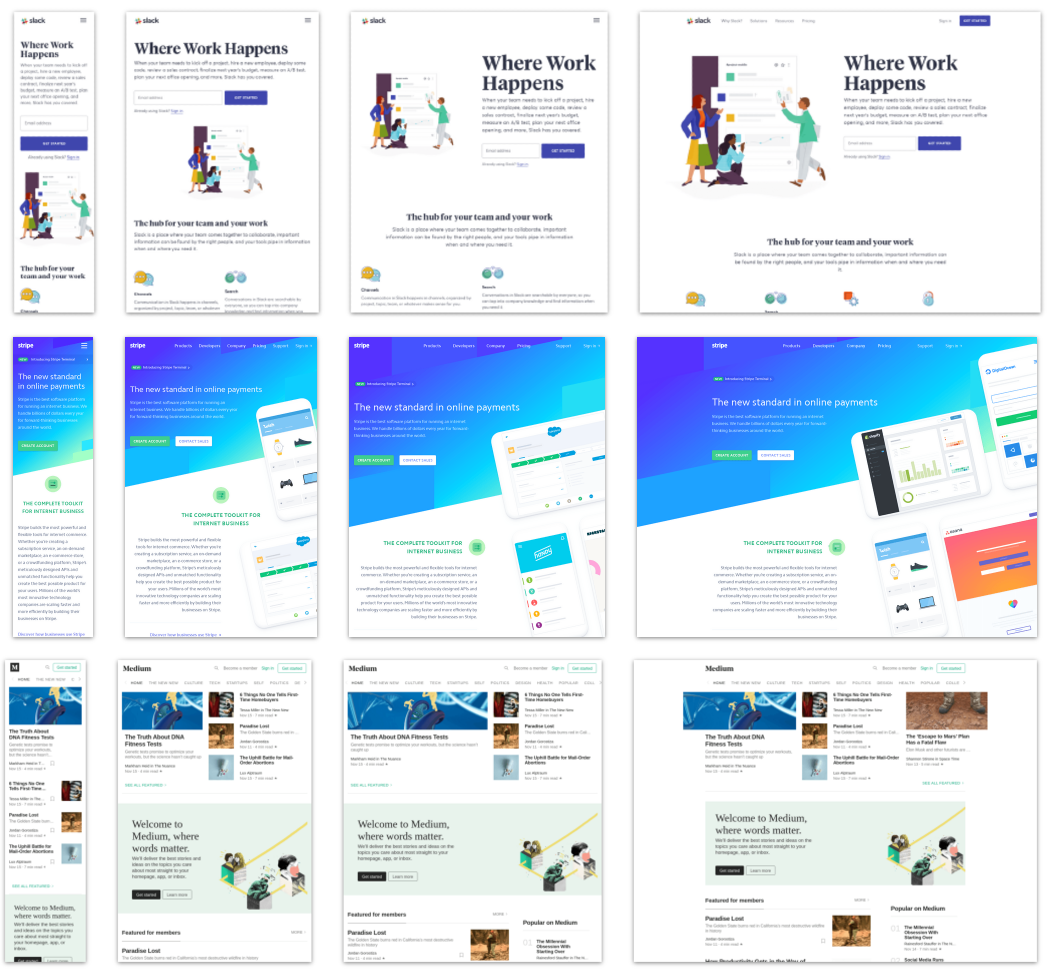
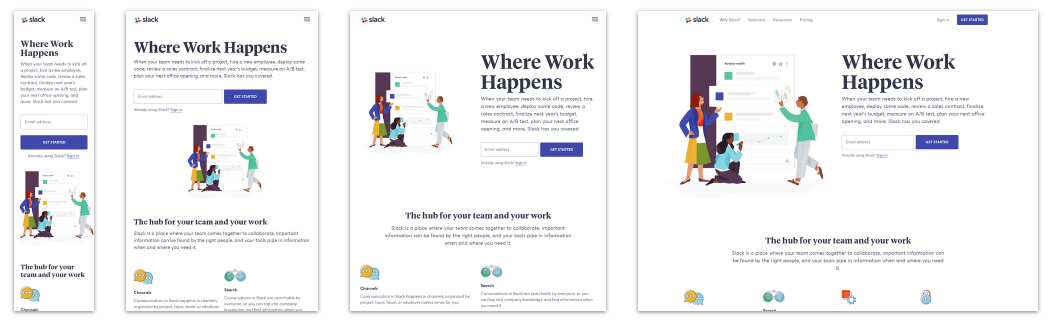
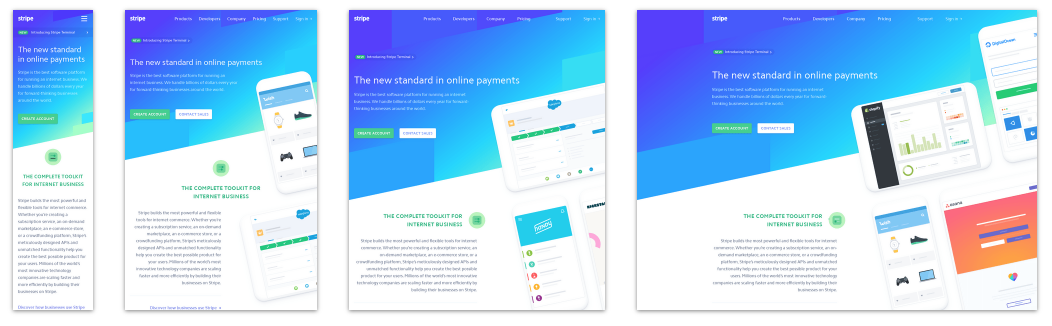
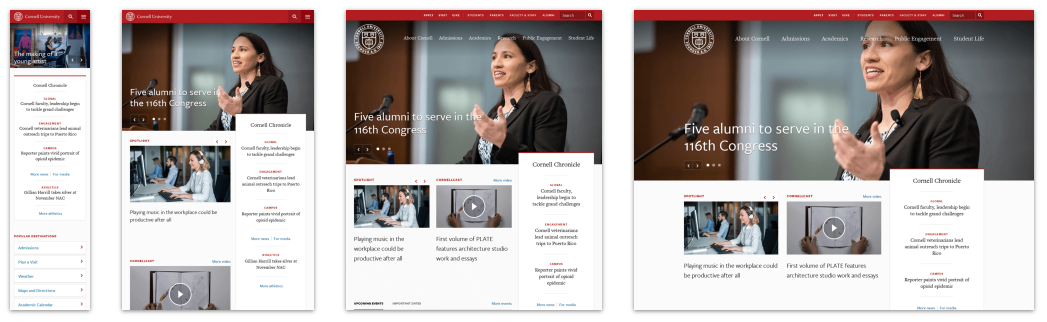
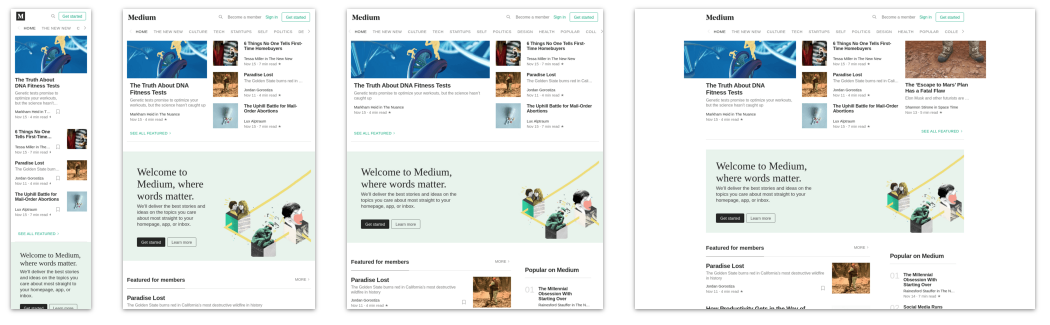
A responsive website changes the layout to offer an experience based on the device being used, especially ideal for mobile viewing.
A mobile responsive website includes design elements such as:
- Readable text without requiring zoom
- Adequate space for tap targets
- No horizontal scrolling
Websites not optimized for the smaller screens can experience a decline in their search engine rankings. This means that they are not getting found online.
To ensure your website offers an experience tailored to handheld devices without creating a separate app, you can now understand why responsive design is important as a mobile solution.
Responsive web design is not a shiny trend anymore, but more of a shift in the thinking behind building websites. The term was actually coined in 2010 by web designer Ethan Marcotte.
“Responsive web design offers us a way forward, finally allowing us to design for the ebb and flow of things.” -Ethan Marcotte
Having a mobile responsive website is not just another option—it’s a requirement!
Benefits of Mobile Responsive Design
- The number one benefit of a responsive layout is the guarantee that any user on any device will have the best experience possible on your website. And, the most consistent.
- Website responsiveness is also a great way to refine the content on your site, making sure that people using a mobile device are only seeing the most essential information.
- With the Google algorithm update, a responsive web design increases visibility on search engines—because it is mobile-friendly. A site with an effective mobile experience will show up in search results above one without.
Why Responsive Design is Important for Business
- Increase reach to customers and clients on smaller devices (tablets & smartphones)
- A consistent experience that can increase lead generation, sales and conversions
- Analytics, tracking, and reporting can all be in one place
- Time and cost on-site content management is decreased
- Stay ahead of the competition (even 44% of Fortune 500 companies are not mobile-ready at this time!)




Image courtesy : Freshsparks Agency
The Future of Responsive Design for Mobile
We know that Google is requiring the following optimized elements for an effective mobile-friendly user experience using responsive web design:
- Text that is at a readable size, without the need for zooming
- Content which fits a device’s screen, without the need for horizontal scrolling
- Links & buttons which are adequately spaced out, so that tapping is not difficult
- Reasonable load times for pages
- No use of Adobe Shockwave Flash!
The rise in mobile devices is only the beginning of a shift to more convenient web usage. It’s necessary to make sure your website can be viewed anywhere by your users on any device, as wearables such as smartwatches become more popular.
Is My Website Mobile-Friendly?
You can easily test to see if your website is responsive, by checking on Google’s helpful tool.
Take the Google responsive test now, to find out where your site stands. Test Your Site or you can check out Experte’s Mobile Friendly Tool, where the whole website is crawled and checked for Mobile Friendliness.
Did you get a green light? Excellent, your website passes the Google responsive test. You may already know why responsive design is important for your website users.
Seeing big red X’s? Start taking the steps towards an online strategy that includes an optimized experience for mobile users. Remember, the changes to Google and responsive design do not affect tablets at this time, but with responsive web design, you’ll be ahead of the game when they do!
Responsive Design Best Practices
Nowadays your website needs to look great and work well on a desktop, a tablet, and a smartphone’s browser. A responsive web design can help achieve this.
This article answers the question, “what is a responsive design?”. There are three components of a responsive web design: fluid grid, flexible text and images, and media queries.
Remember the importance of responsive web design for your business. It helps you:
- Increase reach to consumers on all devices
- Maintain a consistent user experience which increases retention
- Consolidate analytics, tracking, and reporting
- Decrease time and cost on-site content management
- Compete in your industry with other brands
Google drives 96% of mobile search traffic and recommends responsive design as a best practice. Because responsive web design is mobile-friendly, it helps increase visibility on search engines, which in turn can mean more visitors to your website.
More traffic results in better lead generation, added conversions and increased sales—three big reasons why you need a responsive web design!
_____________
Contact us to build your responsive Website today.
Sources: UXPin + Freshsparks agency + Research.
Articles: